今天要來介紹資料監聽Watch~
Watch的用法是當這個值發生改變時,我們可以做出相對應的事

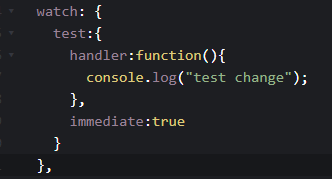
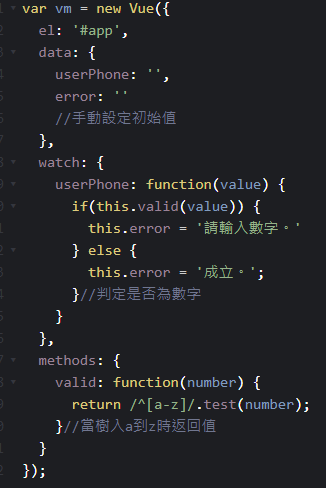
在watch下,可以使用key-value定義想要觀察的值




Watch裡面的Userphone代表的就是我們所監聽的資料,當監聽的值有變化時就會去跑裡面的function判別
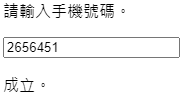
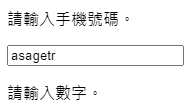
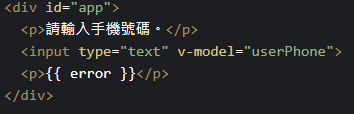
當我們藉由v-model在輸入欄(input type=”text”)內輸入UserPhone,改變其值的時候就會執行watch回傳valid, 而當非數字時將會判別是否成立
Watch跟computed的使用比較
Watch當監聽的data有更動時,就能去執行
Computed 適合用於複雜的運算,當變數依賴其他變數時
明天將會介紹Methods和一部份的修飾符
參考資料: https://cn.vuejs.org/v2/api/#watch
https://cythilya.github.io/2017/04/15/vue-watch/
https://vuejs.org/v2/guide/computed.html
